Page 23 sur 31
Re: [TUTO] Application web dynamique
Posté : dim. 17 mai 2020 08:09
par Bud Spencer
BlackTom a écrit : ↑ven. 15 mai 2020 20:26
Je suis un peu développeur, de métier...
Un bien beau métier qui facilite grandement la chose pour aborder le Raspberry PI

Faute d'habitude, il m'est arrivée aussi de galérer un peu dans des class javascript pour exposer des retours de fonctions et de variables privées mais j'ai toujours fini par m'en sortir. Perso, je suis plus spécialisé c++,java et surtout c# ou l'on à une parfaite maitrise de la portée de chaque chose. Avec JavaScript c'est parfois un peu plus floue.
Re: [TUTO] Application web dynamique
Posté : mar. 19 mai 2020 00:15
par BlackTom
Bud Spencer a écrit : ↑dim. 17 mai 2020 08:09
Un bien beau métier qui facilite grandement la chose pour aborder le Raspberry PI

Faute d'habitude, il m'est arrivée aussi de galérer un peu dans des class javascript pour exposer des retours de fonctions et de variables privées mais j'ai toujours fini par m'en sortir. Perso, je suis plus spécialisé c++,java et surtout c# ou l'on à une parfaite maitrise de la portée de chaque chose. Avec JavaScript c'est parfois un peu plus floue.
Pour le Raspberry, il faut être un peu admin réseau et système, un peu développeur et éventuellement un peu électronicien. Ma grosse lacune est l'électronique, même si j'ai des rudiments ...
Perso, j'ai fait pas mal de C, du PL/SQL, du shell script, et j'ai touché à des trucs plus ou moins exotiques à l'occasion !
L'important étant que là où j'en suis rendu, mon montage et mon programme font ce que je veux, exactement comme je veux.
Le bouton poussoir déclenche la séquence d'actions attendues :
- allumage de la LED RGB à la bonne couleur, au bon moment
- petite mélodie qui transformera mes chats en chiens de Pavlov
- affichage simultané d'un message d'information à tous les éventuels clients connectés à la page web
Et le bouton sur la page Web a exactement le même comportement. Je suis assez fier de moi !
Prochaine étape, le Moteur Pas à Pas !!!
Bonne nuit.

Re: [TUTO] Application web dynamique
Posté : mer. 20 mai 2020 20:57
par Bud Spencer
BlackTom a écrit : ↑mar. 19 mai 2020 00:15
...Je suis assez fier de moi !
Imaginer, construire, instruire.
Quand tu as réuni tout çà, alors oui, quel que soit le projet tu peux etre fière de toi.
C'est encore plus vrai quand tu sais dès le départ que les contraintes du projet vont t'obliger à acquérir de nouvelles compétences pour y arriver.
Comme je l'ais souvent dis à mes élèves, '
tout ce qui est appris se sait et tout ce qui ne se sait pas reste à apprendre'

Re: [TUTO] Application web dynamique
Posté : mer. 20 mai 2020 23:06
par BlackTom
Bon, je me suis lancé dans le contrôle du moteur pas à pas avec NodeJS .... et c'est comme je le pensais : pas aussi simple que ça pourrait sembler !
Mes branchements sont corrects, j'ai trouvé un bout de python qui a fait tourner le moteur.
En ce qui concerne la partie NodeJS, je n'ai rien réussi à faire ... le moteur n'a même pas fait mine de vibrer un peu !
Bud, si tu pouvais m'orienter vers des article qui me donnerait éventuellement des indices, ça m'enlèverait une épine du pied.
Je ne demande pas une solution toute cuite et pré-mâchée loin de là, c'est pas mon genre. Sauf que là, je sèche !!
Re: [TUTO] Application web dynamique
Posté : jeu. 21 mai 2020 16:51
par BlackTom
Bon, finalement, à tête reposée, ça marche mieux !!
Code : Tout sélectionner
const Gpio = require("pigpio").Gpio;
const delay = require("delay");
var motors = [
new Gpio( 5, Gpio.OUTPUT),
new Gpio( 6, Gpio.OUTPUT),
new Gpio(13, Gpio.OUTPUT),
new Gpio(19, Gpio.OUTPUT)
];
console.log("Init a zero");
motors[0].digitalWrite(0);
motors[1].digitalWrite(0);
motors[2].digitalWrite(0);
motors[3].digitalWrite(0);
const steps = [
[ 1, 0, 0, 0],
[ 1, 1, 0, 0],
[ 0, 1, 0, 0],
[ 0, 1, 1, 0],
[ 0, 0, 1, 0],
[ 0, 0, 1, 1],
[ 0, 0, 0, 1],
[ 1, 0, 0, 1]
];
const NB_STEPS=8;
const NB_BOBS=4;
const DELAY_MS=1000;
const sleep = (milliseconds) => {
return new Promise(resolve => setTimeout(resolve, milliseconds))
}
var forward = async function(nbSteps) {
for(let cnt=0; cnt<nbSteps; cnt++)
{
for(n=0; n<NB_STEPS ; n++)
{
for(i=0; i<NB_BOBS; i++)
{
console.log("Motor["+i+"]="+steps[n][i]);
motors[i].digitalWrite(steps[n][i]);
}
console.log("==========");
await sleep(DELAY_MS);
}
}
}
var backward = async function(nbSteps) {
for(let cnt=0; cnt<nbSteps; cnt++)
{
for(n=NB_STEPS-1; n>=0 ; n--)
{
for(i=0; i<NB_BOBS; i++)
{
console.log("Motor["+i+"]="+steps[n][i]);
motors[i].digitalWrite(steps[n][i]);
}
console.log("==========");
await sleep(DELAY_MS);
}
}
}
console.log("Forward de 100 staps");
forward(100);
//console.log("Backward de 100 staps");
//backward(1);
C'est pas parfait, ça marche par intermittence à vrai dire ... et ça ne fait pas exactement ce que je voudrais !!
Mais au moins, ça bouge !!!

Re: [TUTO] Application web dynamique
Posté : ven. 22 mai 2020 18:33
par Bud Spencer
Bha oui, un moteur pas a pas, c'est juste des séquences de sortie ( 1 par bobine) qu'il suffit de passer à hight ou low dans le bon ordre. Une fois de plus, avec l'asynchronisme de NodeJS (enfin surtout de Javascript), il faut penser différemment sinon, on balance toutes les séquences d'un seul coup sans attendre qu'elle aient toutes 'pris leur temps'.
Il y a la aussi moyens de faire très simplement sans blocage await. Je n'ais pas de pi sous la main, mais ca n'empêche pas de faire un petit code avec des 1 et des 0 pour simuler les gpio. Je me sert un apéro, je code ca et je revient ...
Re: [TUTO] Application web dynamique
Posté : ven. 22 mai 2020 19:08
par Bud Spencer
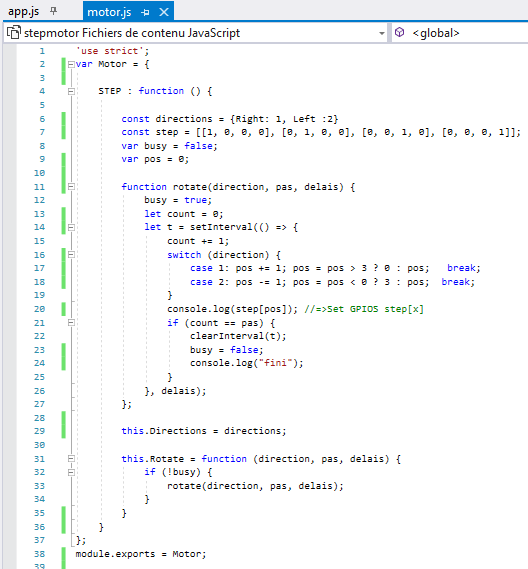
Vite fait à l'arrache sous forme d'objet :

- motorstep.png (36.29 Kio) Vu 4938 fois
Re: [TUTO] Application web dynamique
Posté : ven. 22 mai 2020 19:16
par Bud Spencer
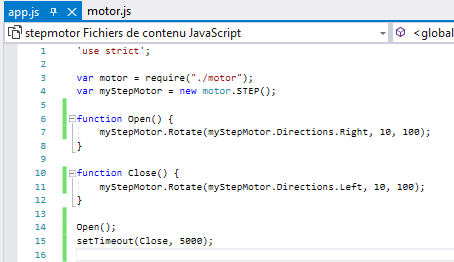
et un l'exemple d'utilisation (qui pourrait etre inclus dans un objet 'Distributor').
En supposant 10 pas pour ouvrir avec un intervalle de de 100 ms/pas et la meme chose dans l'autre sens pour refermer :
On démarre la procédure d'ouverture et on programme la fermeture dans 5 secondes :

- openclose.png (14.47 Kio) Vu 4938 fois
Bien sur il faut aussi penser à remettre toutes les bobines à 0 si le maintient en position du moteur n'est pas requis (une fonction Free à l'objet motor.STEP par exemple).
Re: [TUTO] Application web dynamique
Posté : ven. 22 mai 2020 19:37
par BlackTom
Bud Spencer a écrit :Bha oui, un moteur pas a pas, c'est juste des séquences de sortie ( 1 par bobine) qu'il suffit de passer à hight ou low dans le bon ordre. Une fois de plus, avec l'asynchronisme de NodeJS (enfin surtout de Javascript), il faut penser différemment sinon, on balance toutes les séquences d'un seul coup sans attendre qu'elle aient toutes 'pris leur temps'.
Il y a la aussi moyens de faire très simplement sans blocage await. Je n'ais pas de pi sous la main, mais ca n'empêche pas de faire un petit code avec des 1 et des 0 pour simuler les gpio. Je me sert un apéro, je code ca et je revient ...
Oui je me disais bien aussi que c'était l'asynchronisme qui posait problème.
Je prendrais bien un petit whisky, pour ma part. Sans glaçon. Merci

Bud Spencer a écrit :Vite fait à l'arrache sous forme d'objet :
motorstep.png
Ok, je prépare le dîner et je regarde ça en détail ...
Bud Spencer a écrit :et un l'exemple d'utilisation (qui pourrait etre inclus dans un objet 'Distributor').
En supposant 10 pas pour ouvrir avec un intervalle de de 100 ms/pas et la meme chose dans l'autre sens pour refermer :
On démarre la procédure d'ouverture et on programme la fermeture dans 5 secondes :
openclose.png
Bien sur il faut aussi penser à remettre toutes les bobines à 0 si le maintient en position du moteur n'est pas requis (une fonction Free à l'objet motor.STEP par exemple).
En réalité, j'ai juste besoin de tourner dans un sens mais qui peut le plus peut le moins.
Le réservoir de croquette, c'est ce machin :
https://www.amazon.fr/dp/B06X9XKSNV/ref ... YEbDNCZR13
Donc il faut juste tourner de 60° pour une ration.
Merci encore, je teste ça dès ce soir.
Possesseur d'un RPi Zéro WH pour un projet de distributeur de croquettes pour chats
Re: [TUTO] Application web dynamique
Posté : ven. 22 mai 2020 20:02
par Bud Spencer
BlackTom a écrit : ↑ven. 22 mai 2020 19:37
En réalité, j'ai juste besoin de tourner dans un sens mais qui peut le plus peut le moins.
Bha comme je ne savais pas, j'ai prévu les 2 sens de rotation dans le bout de code et je me suis dit que c'était l'occase de donner un exemple d'énumérateur en js (.Right .Left) et ca peut servir à autre chose pour d'autres.
Pour le distributeur que tu vas utiliser, j'imagine que c'est un principe de vis sans fin ou un truc dans le genre ? Si c'est le cas, penses à repasser toutes les sortie à 0 quand le cycle de rotation de la distribution est finie, sinon, tu vas maintenir du courrant sur les bobines du moteur pour rien (dans l'exemple, ce serait là ou j'ai écrit le console log 'fini' dans la fonction rotate).
