Page 28 sur 31
Re: [TUTO] Application web dynamique
Posté : mer. 20 janv. 2021 16:49
par Bud Spencer
L’explication est donnée sur la page de la doc du npm serialport que j’avais utilisé (
https://serialport.io/docs/api-serialport en bas de la page).
A chaque fois que des données arrive sur le port serie, c’est l’évènement parser.on(…) (ligne 75 sur l’image de server.js qui traite le port COM) qui est levé et les données reçues se trouve dans ‘line’. Le srvEvents.emit(‘’data’’,line) de la même ligne déclenche l’évènement srvcom.Events.on(‘’data’’…) dans index.js et fournit les données dans la variable data.
Je suis encore en plein déménagement et tout mon boxon de bricoloux est encore dans les cartons. Je vais essayer de trouvez un PI dans tout ce bazar et voir pour ajouter un petit exemple de bouclage sur le port série ou une autre combine qui permettrait de tester.
Tu as quoi comme Pi et quelle version de raspbian ?
Re: [TUTO] Application web dynamique
Posté : ven. 22 janv. 2021 15:17
par prochefeuille
OK
j'ai un RPi 4 avec buster.
prends ton temps il y a pas le feu
merci
Re: [TUTO] Application web dynamique
Posté : dim. 24 janv. 2021 10:11
par Bud Spencer
Bon, j'ai fais l'essais vite fait ce matin avec un PI 4 (4go).
Dans le code server.js
Il faut effectivement remplacer "/dev/ttyAMA0" par "/dev/ttyS0" ou "/dev/serial0"
ensuite , toujours dans le code server.js tu ajoutes une fonction pour ecrire sur le port série
ensuite dans index.js tu créer un timer qui envois toutes les secondes des données sur le port série par cette fonction Send que l'on vient d'ecrire dans le code serveur :
Code : Tout sélectionner
setInterval(() => {
srvcom.Send("Hello Da World " + Date.now() + "\n");
}, 1000);
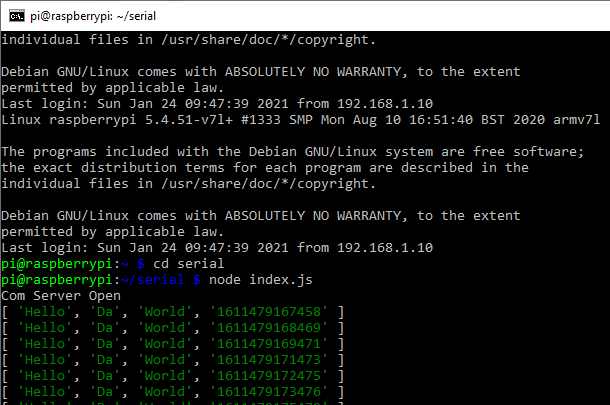
Tu relies ensemble les broche RX et TX du PI (la 8 et la 10 ) et tu démarres le serveur.
Voila, ca te permet de valider le fonctionnement du port série en plus d'avoir ajouté une fonction qui permet à l'objet MyServer.COM d'envoyer des données.

- serialloop.png (24.99 Kio) Vu 10433 fois
Re: [TUTO] Application web dynamique
Posté : mer. 27 janv. 2021 17:38
par prochefeuille
J'ai réussi à faire fonctionner avec le message "Hello Da World\n" , mais avec des bizareries :
tout d'abord modifier la vitesse du port série de 115200 à 9600 bauds, sinon j'obtiens que des petits bouts du message genre 'he'
de temps en temps erreur au lancement de index.js : [Error: EIO: i/o error, write]
et enfin si ça marche normalement quelques surprises :
UDP Server Open
COM Server Open
[ '\r' ]
[ '\r' ]
'Hello', 'Da', 'World' ]
[ 'Hello', 'Da', 'World' ]
[ 'Login', 'incorrect' ] // d'ou ca vient mystère !!!!!
[ 'Hello', 'Da', 'World' ]
[ 'Hello', 'Da', 'World' ]
[ 'Login', 'incorrect' ]
[ 'Hello', 'Da', 'World' ]
Re: [TUTO] Application web dynamique
Posté : jeu. 28 janv. 2021 08:47
par Bud Spencer
Je pense que c'est parce que le shell par port serie est activé sur ton PI. Il faut désactiver cette option si tu veux destiner le port série à d'autres usages (sudo raspi-config -> options interfaces -> serial ...)
Re: [TUTO] Application web dynamique
Posté : jeu. 28 janv. 2021 17:28
par prochefeuille
OK c'était bien ça maintenant tout fonctionne parfaitement.
comme tu l'a dit sur un autre tuto le port série sur RPi c'est pas simple !
merci
Re: [TUTO] Application web dynamique
Posté : ven. 29 janv. 2021 09:42
par Bud Spencer
prochefeuille a écrit : ↑jeu. 28 janv. 2021 17:28
OK c'était bien ça maintenant tout fonctionne parfaitement.
Bravo Bud \o/ , nous avons encore gagné

Amuse toi bien avec tout ca

Re: [TUTO] Application web dynamique
Posté : sam. 13 mars 2021 09:49
par Bud Spencer
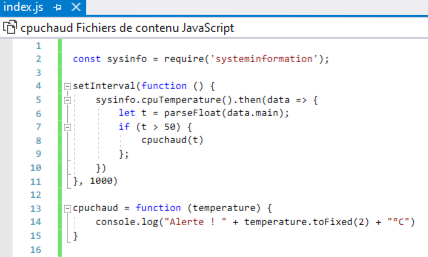
Juste un p’tit code tout bête pour inclure le contrôle de la temperature du cpu dans un programme nodejs en utilisant le npm
systeminformation

- cpuchaud.png (35.31 Kio) Vu 10071 fois
La fonction cpuchaud() est appelée à chaque fois que la temperature cpu depasse 50° (vous pouvez mettre moins pour tester si votre pi est au frais).
Ici j’ai juste mis une ligne de sortie console, mais avec quelques lignes de plus on pourrait par exemple très facilement piloter la vitesse d’un ventillo. Comme pour tout le reste, c’est totalement asynchrone et sans multithreading, ça ne consomme quedal en ressource, ça laisse le reste du programme se dérouler normalement …
Re: [TUTO] Application web dynamique
Posté : dim. 6 juin 2021 10:22
par Bud Spencer
100000 vues passées, bravo NodeJs

Re: [TUTO] Application web dynamique
Posté : lun. 21 juin 2021 08:05
par smog
Bravo à toi surtout ! Et merci !